Overview
Course in brief
This course will teach you what Device-Agnostic Design is, what has led to the emergence of Device-Agnostic Design, and what the present issues and challenges in Device-Agnostic Design are.
The focus is on hands-on practice, where you will learn to design, implement, and test applications that work on multiple devices. When working, you’ll also learn the basics of Dart and Flutter, a modern programming language and a modern framework for building software for multiple devices from a single codebase.
The big picture

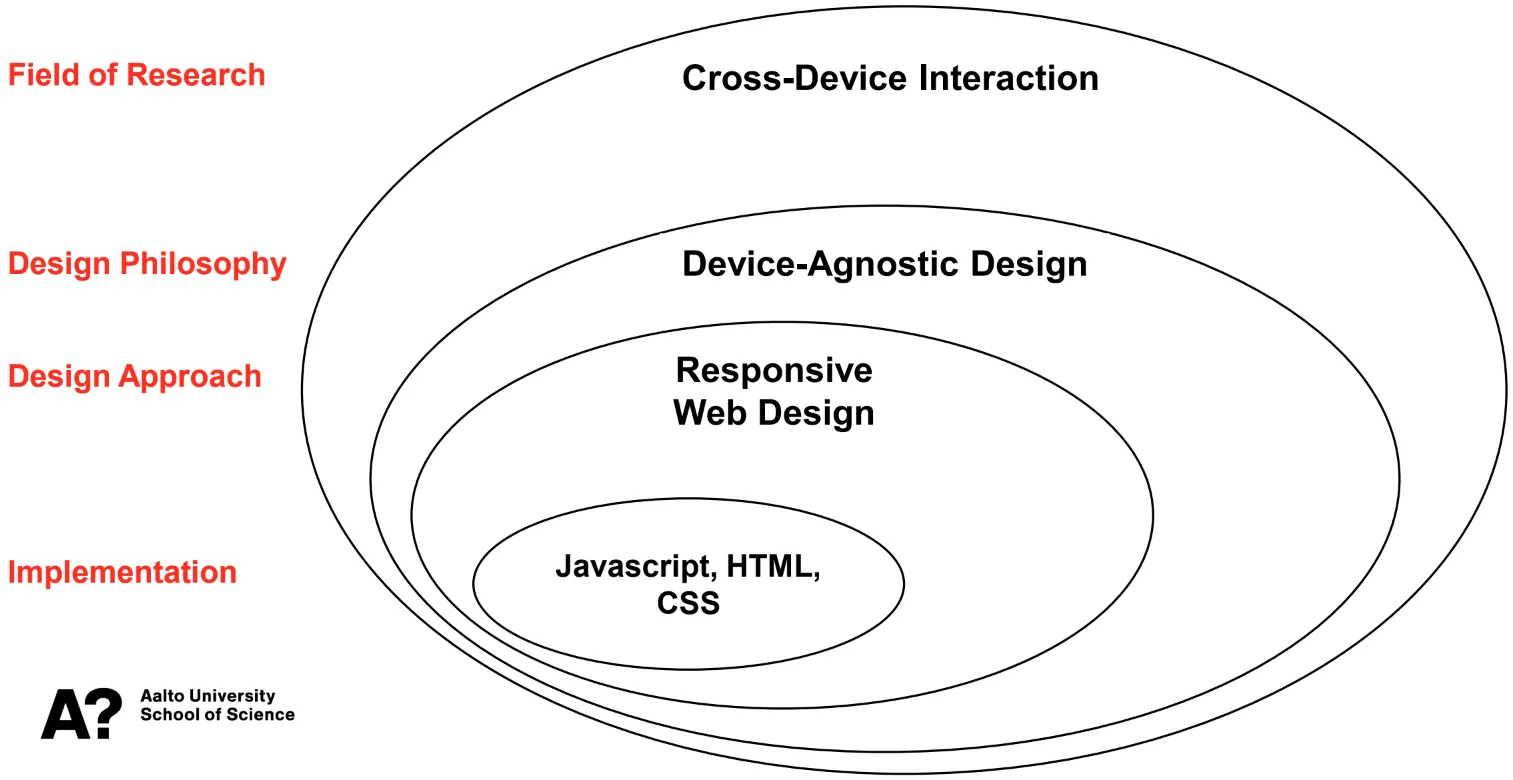
In our big picture (see Fig. 1), Device-Agnostic Design is included in the overarching field of research called Cross-Device Interaction, while Device-Agnostic Design is introduced as a design philosophy to reach wide range of different devices from a single design and single code base.
Device-Agnostic Design aims to allow service delivery in a machine-independent manner. The way Device-Agnosticism is enabled in a design of course depends on the technology framing of the development and deployment environments. Nowadays for ubiquitous, all-encompassing online services the de facto go-to design approach has for more than a decade been Responsive Web Design (RWD). The actual implementation of services still relies on common markup and scripting languages and layout style sheets and themes.
Learning objectives
The high-level learning objectives of the course are as follows.
-
You understand the broad history and evolution of devices as well as the evolution of how software has been designed and developed for a wide range of devices.
-
You understand the concept of device-agnostic design and knows the key milestones and evolution of techniques used for device-agnostic design.
-
You understand the principles of designing user interfaces and interactions for a variety of devices.
-
You understand the key challenges in designing and developing software for a variety of devices.
-
You can design and create applications that work on multiple devices.
Each chapter in the learning materials also provide more detailed learning objectives.
Prerequisites
To succeed in this course, basic know-how of programming is required. Understanding of object-oriented programming, databases, server-side applications, and browser-based applications is highly beneficial (see e.g. the course on Web Software Development).